#소스구문해석 #Syntax Highlighting #코딩소스입력 #구글블로거
구글 블로거 참 마이너 하죠. 기능이 타 블로그에 비해서 현저히 많이 떨어지는데다가 속도도 느린 편입니다. 다른 블로그 사이트에서 거의 웬만하면 다 지원하는 기능도 블로거에서는 안되는 게 많아요.
하지만 구글 블로거에만 되는 기능도 있답니다. 그것 때문에 저는 아직도 구글 블로거를 씁니다만 ㅎㅎ 가장 좋은 것은 포스팅 날짜를 과거로 할 수 있다는 건데요, 이 기능이 왜 좋은 지는... 글쎄요 ^^ 어떤 가치를 두느냐에 따라 다르겠지요? 하지만 타임백(back)이 구글 블로거가 거의 유일해서 떠날 수가 없네요.
그리고 웹 개발자라면- 자바스크립트나 HTML 및 CSS에 익숙하다면 타 블로그 사이트에서 지원 안해주는 기능 같은 건 그냥 만들어 쓰면 되니까 맞춤형으로 이것저것 뜯어 쓰기에는 참 좋아요. 구글 블로거는 HTML과 CSS 및 자바 스크립에도 타 사이트에 비해 매우 관대한 편이랍니다.
저는 최근에 프로그래밍 언어 공부를 하면서 포스팅을 하려고 하니 구글 블로거는 '소스입력' 기능이 없더군요. 그래서 코딩 소스를 '복붙'하면 그냥 텍스트 처럼 입력이 되는데요, 일반 언어도 아닌 코딩 언어를 그대로 텍스트처럼 입력하면 가독성이 너무 떨어집니다.
뭐 못 알아볼 정도는 아니지만 금새 파악하기가 좀 까다롭죠. 네이버에서는 최근에 '소스입력' 기능이 지원이 됩니다. 위 소스를 네이버 블로그에 '소스코드' 기능을 이용하여 '복붙'하면 아래 처럼 이쁘게 나온답니다.
'네이버 블로그'는 총 3가지 타입의 스타일을 제공하는데요 취향게 맞게 골라서 쓸 수도 있답니다.
그래서 구글링을 해보니 생각만큼 좋은 포스트가 없네요. 그래서 귀차니즘을 무릅쓰고 저라도 포스팅을 해야겠다 싶어 작성하게 되었습니다..만 사실 잠깐 귀차니즘을 이겨내면 저의 못미더운 뇌 정보의 백업 역할도 할 수 있어서 나중에 제가 까먹어서 다시 찾아봐야 할 때 도움이 될 것입니다ㅋㅋ 물론 저 말고도 다른 분들에게도 도움이 되었으면 참 좋겠습니다.
참, 굳이 구글 블로거에서만 쓸 수 있는 건 아니고 티스토리나 타 블로그 사이트에서 당연히 사용(응용) 가능합니다.
한국 말로는 이것을 무엇이라고 해야 할지 모르겠지만, 목적은 '소스 코드'를 이쁘게 하려는 용도인데 이것을 영어적 표현으로 하면 'Syntax Highlighting'이라고 합니다. 그래서 영어로 검색하면 그나마 좀 정보가 나오긴 합니다.
하지만 구글 블로거 테마에 바로 적용할 수 있는 정보는 찾기가 힘들더군요. 겨우 찾은 것도 막상 적용을 해보면 작동을 하지 않거나 생각만큼 구문 해석을 제대로 하는게 없더군요. (오래 된거, 링크 깨진거 등등)
그렇지만 이틀 넘게 꼬박 검색 한 결과 어떻게든 수정해서 쓸 수 있는 기본 '꺼리'는 찾았습니다. 그래서 약간의 수정 보완을 해서 사용할 수 있게 되었어요. 그런데 '비쥬얼 스튜디오'만큼 멋지게 보여주지는 않으니 너무 기대를 크게 하면 안됩니다 ㅋ
암튼 아주 멋지게 보여주지는 못하지만 그래도 충분히 가독성 있게는 보여주니까 'code-prettify'를 사용하려고 합니다.
우선 구문 해석을 위한 js 파일이 있어야 하는데..
https://cdn.jsdelivr.net/gh/google/code-prettify@master/loader/run_prettify.js
궁금하면 위 주소로 들어가서 '외계어'를 보면서 연구해보면 좋을 듯 한데요, 정신 건강을 위해서 굳이 소스를 들여다볼 필요는 없고 저 파일을 link 해서 쓰면 됩니다.
지금 아래 설명은 구글 블로거 테마 수정을 한번도 해보지 않았다면 조금 이해가 어려울 수도 있습니다. 기본적으로 홈페이지 HTML에 대해서 조금은 알아야 합니다. 자세한 설명은 하지 못하고 사용법만 기술하지만 궁금한게 있으시면 댓글이나 이메일 주시면 최대한 도와드릴게요 (? ^^)
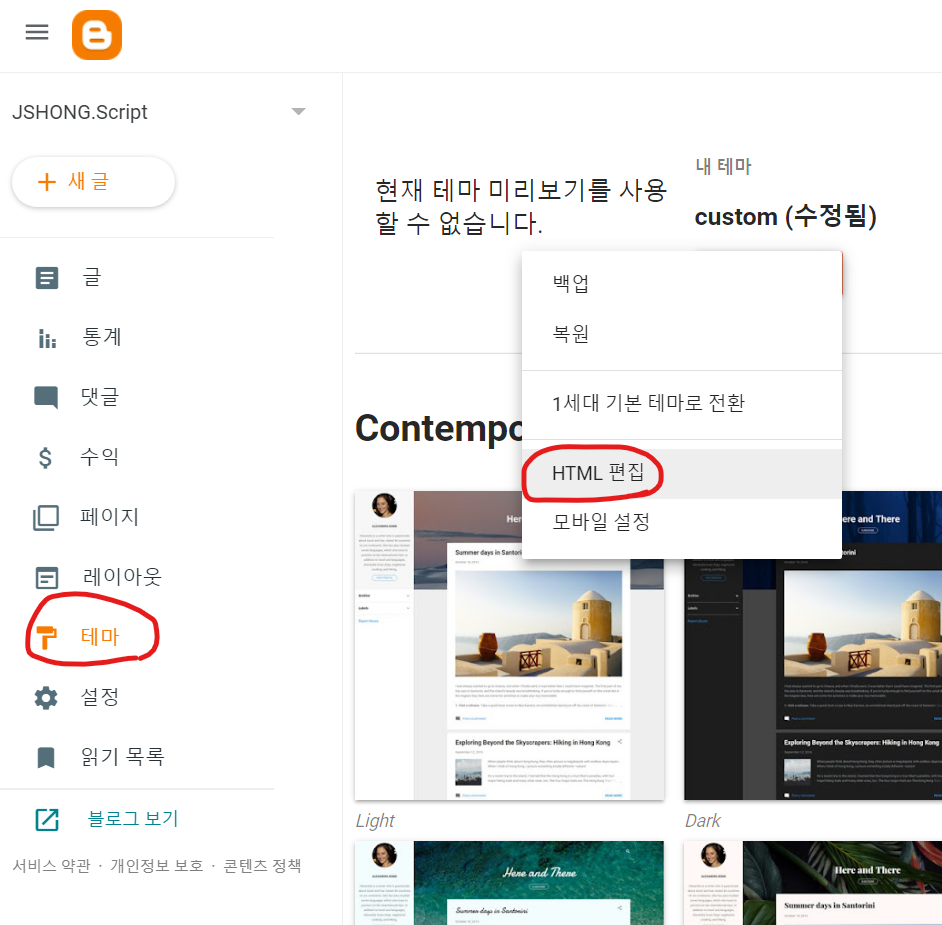
구글 블로거 관리자 페이지에서 [테마] - [맞춤설정] - [HTML편집]으로 들어갑니다.
HTML 에디터가 뜨면 <head>... </head> 사이에 (대부분 거의 상단에 있음) 아래 그림 처럼 소스를 복붙 해줍니다. 스크립트라서 굳이 HEAD에 안 넣어도 되지만 상단에다 놓는데 좋겠죠? ^^
복붙할 소스는 아래 스크립트를 마우스로 긁어가면 됩니다.
그리고 저장하면 테마 수정은 끝입니다.
그리고 블로그 게시물에 글 쓰기를 할때 소스로 넣을 부분만 아래 태그를 적용해주면 됩니다
P태그로 묶은 (소스코드)는 블로거 기본 글쓰기 템플릿에 적용해서 글쓰기 할때 기본적으로 보여주고 붙여넣기할 자리를 쉽게 알아보도록 만들어 놓은 것이구요, 중요한건 <pre> 태그와 <code>태그입니다.
<pre> 태그는 기본적으로 스타일시트를 적용합니다만 자기 입맛에 맞게 사용하려면 아까 'HTML 테마 수정'에서 CSS 수정을 해주면 됩니다.
저는 제 입맛에 맞게 수정을 했습니다. 기본으로 쓰는 스타일과 겹쳐서 반영이 안되는 경우는 !important로 강제로 변환하면 됩니다. 저의 경우는 border-color를 제가 좋아하는 색으로 바꾸고 싶어 강제변환 해주었습니다.
기존에 입력되어 있던 소스코드에도 HTML 편집으로 해당 태그를 감싸주면 바로 적용이 됩니다.
위처럼 가독성 좋지 않던 소스코드가
이렇게 바꼈습니다!! 짜잔~~ ^^ 뭐 완벽하지는 않지만 그래두 나름 한눈에 알아보기가 조금 더 편리해졌습니다.
저는 C++ 소스를 입력하기 위해서 <code class="language-cpp"> 태그를 썼는데 다른 언어도 지원합니다. "language-cpp" 부분을 다른 언어로 바꿔주면 됩니다.
아래 표를 보고 해당하는 언어를 선택해주세요. Attribute 부분이 "따옴표" 안에 들어갈 코드입니다.














0 comments:
댓글 쓰기